Grazioli Design, realizza grafiche personalizzate per siti internet professionali.
Un sito web è un po' come delle scarpe su misura, devono calzare nel migliore dei modi, seguire il passo dell'azienda e risultare comode all'utilizzo. L'azienda deve avere queste scarpe su misura per identificarsi dalla concorrenza, raggiungere obiettivi e trasmettere l'identità aziendale.
La grafica professionale per questi siti internet, viene definita e progettata grazie ad una fase preliminare che è l'analisi degli obiettivi.
Che tu sia un professionista o un imprenditore, o semplicemente che tu voglia condividere un tuo pensiero con il mondo online, un sito internet è necessario a questo fine.
Cosa succede durante l'analisi preliminare?
Bisogna porsi alcune domande ancor prima di iniziare qualsiasi lavoro:
1- Cosa desideri esprimere con il sito web?
2- Quali sono i tuoi punti di forza?
3- Perchè un potenziale cliente deve scegliere te?
4- Qual'è l'obiettivo del sito internet?
5- Come vuoi differenziarti dai competitors?
Partiamo dal codice: scritto su misura per te, con grafica personalizzata e di tua proprietà.
Ogni sito internet usa l'essenziale. Cosa significa?
Il codice del sito internet è importantissimo. La pulizia nel codice scritto, assicura più sicurezza, più personalizzazioni future e più velocità.
Questo ha impatto sia sull'indicizzazione dei motori di ricerca, che sulla velocità con la quale le pagine vengono lette e visualizzate sui browser.
Perchè scritto su misura per te?
perchè il sito web viene creato su misura in tutte le sue forme e sopratutto in base ai suoi obbiettivi. Un sito web efficacie necessita di essere scritto ad hoc. Dalla grafica, al codice alla sua pubblicazione per centrare il target di clientela che ti sei posto.
Perchè una grafica dedicata per siti web è più Veloce?
Perchè una grafica ad hoc per siti internet viene progettata cercando di utilizzare sempre gli stessi elementi su tutto il sito internet per aver più velocità, le immagini vengono scalate di peso per garantire, con qualità, lo stesso risultato in termini di prestazioni, gli script vengono scritti in un unico file che poi viene ridotto ulteriormente in fase di pubblicazione. Tutte queste operazioni, garantiscono una velocità ed una sicurezza superiore a molti altri siti web open source che vengono utilizzati in rete.
Perchè di tua proprietà?
Molte volte sentiamo clienti che hanno dovuto buttare tutto, perchè hanno scoperto che il sito web non era di loro proprietà ma della webagency che si era occupata dello sviluppo del sito web. Quasi tutte le web agency, cercano di tenere il cliente legato con questa metodologia lavorativa che, a nostro modo di vedere, è irrispettosa per il cliente che si è fidato: Il risultato è un cliente alterato e che non vuole più lavorare con voi.
Nessuno vi terrà legato alla Grazioli Design! Dovete essere contenti di lavorare con noi e noi di avervi come cliente. Perchè vincolarvi?
Progettiamo, realizziamo e pensiamo a tutto noi.
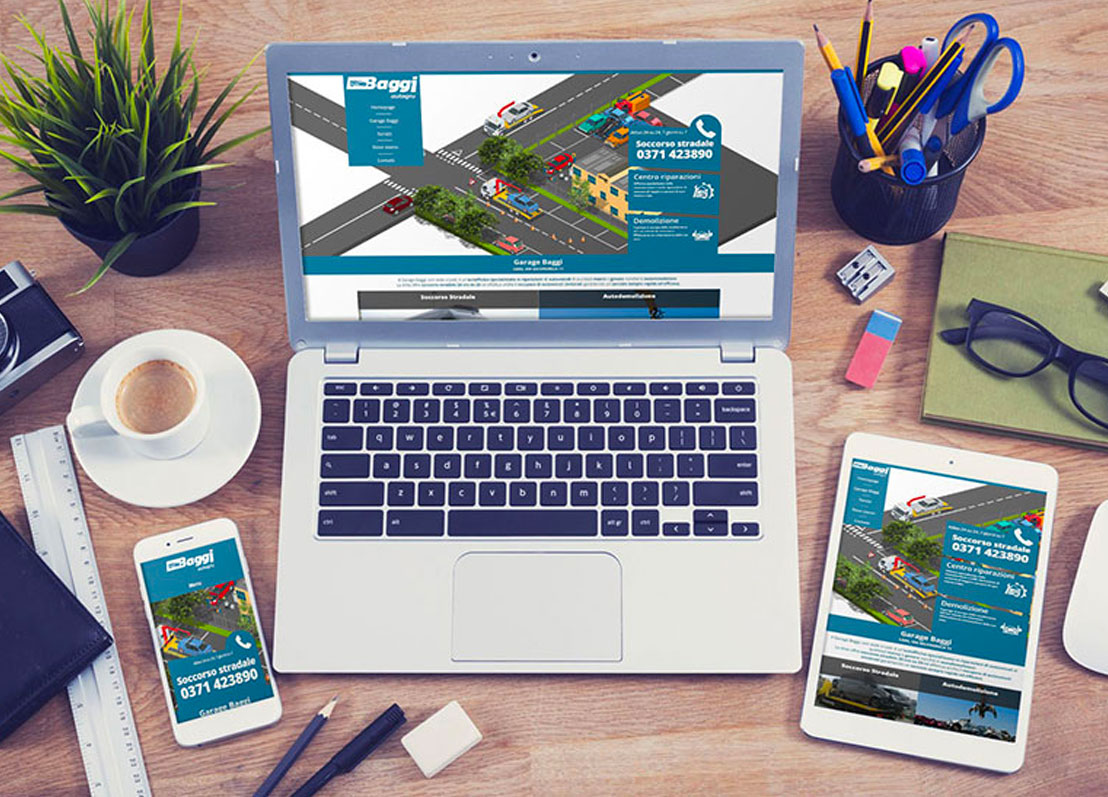
Il responsive design permette di migliorare l’esperienza degli utenti sul vostro sito web, la famosa “User Experience”.
Grazioli Design, sin dalla fase di progettazione grafica, valuta la struttura dei siti per tutte le risoluzioni dei dispositivi di navigazione: TV, laptop, tablet, cellulari.
I contenuti del sito web, infatti, devono essere disegnati per adattarsi alle varie dimensioni dei monitor, favorendo la navigazione dell’utente.
L’aspetto dei nostri siti web da cellulare è molto diverso da quello visualizzabile da desktop. Sono moltissimi gli elementi da considerare nella fase di progettazione grafica:
dalla visuale a tutto schermo del vostro computer ogni elemento deve flottare e snellirsi per adattarsi alle ridotte misure dello smartphone, dove alcuni elementi vengono nascosti, le immagini ridimensionate, ma i contenuti principali rimangono in tutta la loro importanza!
Le grafiche realizzate da Grazioli Design vogliono risultare pulite, intuitive e di facile navigazione in ogni vostro dispositivo.


Come si concilia un’estetica piacevole con la semplicità di utilizzo?
La risposta a questa domanda si può riassumere in una sola sigla: UI. L’UI design è in sostanza tutta la parte Visual di un sito web, l’interfaccia che si presenta all’utente al momento dell’utilizzo del sito. Perché è così importante? Perché rappresenta il primo impatto che l’utente ha con il brand e, si sa, la prima impressione fa la differenza.
Quello di cui noi ci occupiamo è analizzare dapprima la User Experience (UX), ovvero progettiamo il sito con lo scopo di migliorare la soddisfazione dell’utente, studiando l’usabilità di ogni pagina web, la sua semplicità di utilizzo, l’intuitività e le interazioni possibili.
In base a questo sviluppiamo la UI, l’interfaccia grafica vera e propria. La tua immagine aziendale sarà studiata ad hoc, per rendere il tuo sito web il più personale possibile.
Per fare questo ci sono degli elementi imprescindibili, che non possono essere trascurati:
- le immagini. Devono essere di ottima qualità e contenere soggetti e luoghi che realmente riguardano la tua azienda. Utilizzare immagini con soggetti finti e/o scaricate dal web non dà un’immagine corretta e personale del tuo brand, soprattutto se le immagini sono sfocate e non definite.
- la palette colori. Si studia partendo dai colori aziendali e passando attraverso la psicologia del colore.
- Il font. La sua scelta deve essere ponderata secondo i criteri di leggibilità e, ovviamente, di stile!
- Le “call to action” (CTA). Sono i pulsanti che richiamano le azioni che si vogliono far compiere agli utenti. Devono essere sempre ben visibili all’interno delle pagine, quindi ne vanno studiati attentamente posizione e colore.
Questi elementi fondamentali possono essere “conditi” con altri elementi che vanno ad arricchire le pagine, rendendole più interessanti e leggere a livello di lettura. Possiamo quindi inserire illustrazioni, icone per rafforzare i nostri concetti, infografiche per rappresentare testi a dati a livello visuale.
Studiare l’insieme di questi elementi ti permette di ottenere molto di più da un sito web, rispetto a un tema grafico preconfezionato che potrebbe essere uguale a molti altri in rete.















